Because the team behind Beauty4All didn’t have the Drupal knowledge required to design a website, they made an appeal to us to perform the PSD to Drupal process. We quickly realized the actual Drupal installation behind the template had to be user-friendly and easy to operate because Beauty4All’s employees had no knowledge at all of Drupal but they still had to be able to maintain and update the website. User-friendliness therefore was our main priority. Something our Drupal developer kept in mind during the whole design process. Because the project required a high number of webpages containing various types of content, the developer went through all the points in advance which would have a beneficial impact on user-friendliness.
No PSD to Drupal project
Upon realization of the Drupal theme we weren’t following the standard PSD to Drupal project steps because no PSD files were available. A long time ago the customer had obtained some knowledge of website design by means of building tables. Tables are extremely outdated with regards to website design. Currently tables are in fact only recommended for systematic data publication or for the creation of newsletters. Consequently we recommended the customer to first design the HTML and CSS structure before designing the actual Drupal template. After having informed his way of working was clearly outdated, he agreed with our way forward and our Drupal developer got to work.
A single HTML page
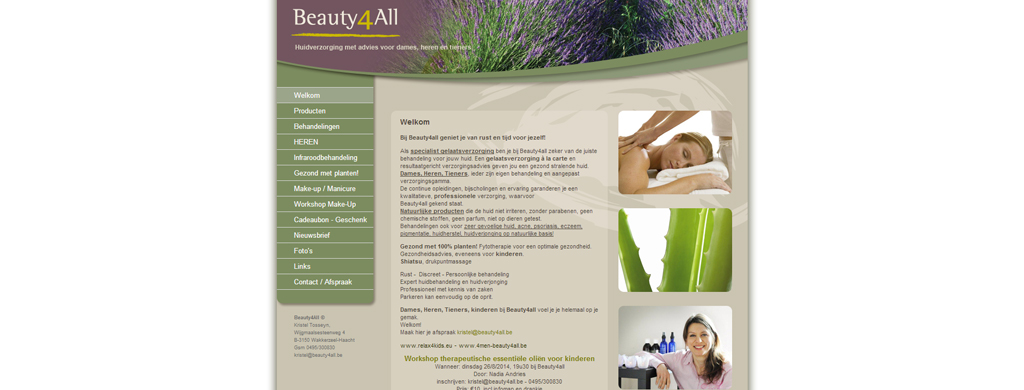
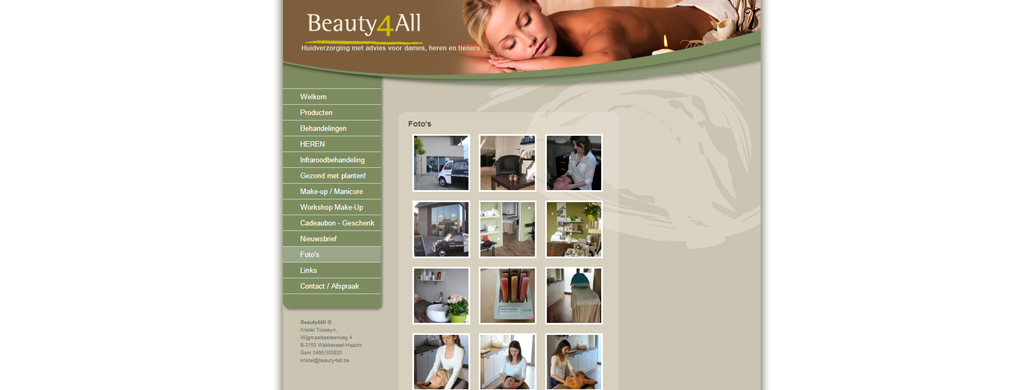
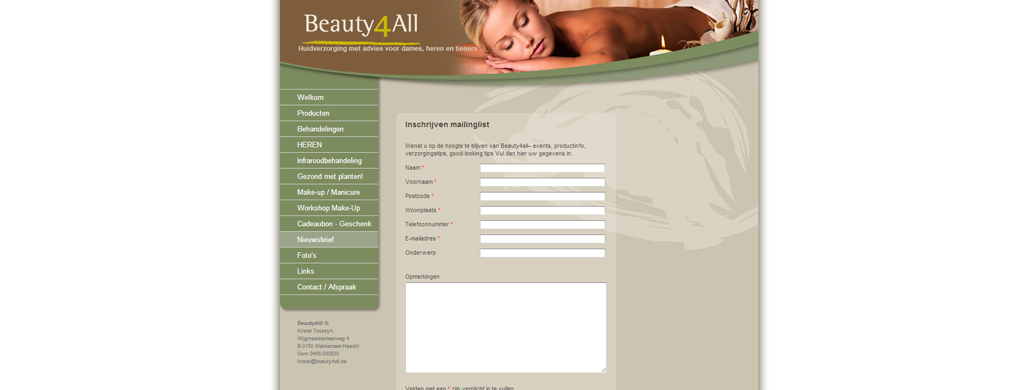
After a short analysis it became clear we would only need a single HTML/CSS page creation to guarantee this full website’s functionality. All table pages of the original website were having exactly the same structure including a header, a left sidebar menu, images in the right sidebar, in between both sidebars text-wise content, tables, a picture gallery and a contact form. This HTML/CSS page was designed in a matter of only a few hours. Because all points were gone through in advance all project elements were immediately styled by the CSS which allowed the client, upon completion of the website, to add various kinds of content without impacting the beautiful website’s lay-out.
A fully automated Drupal website
After completing the HTML/CSS side of this project, our Drupal developer started with the Drupal template realization. We decided to design a dynamic HTML which could be called on by Drupal. Via the CSM, upon completion of the template, all required pages could be created whereby the left menu was immediately published correctly, images could be placed in the right sidebar and all kinds of content could be published in the middle. Even the breadcrumbs would automatically display the correct page, which was again beneficial for our customer. In comparison to the PSD to Drupal process our developer spent most of his time designing all CMS pages. The client had requested this beforehand…no sooner said than done! After completing all pages we requested the customer’s feedback. No concerns or questions were raised at that point and we immediately installed everything on the customer’s server in order for him to attract new clients by means of his new website.