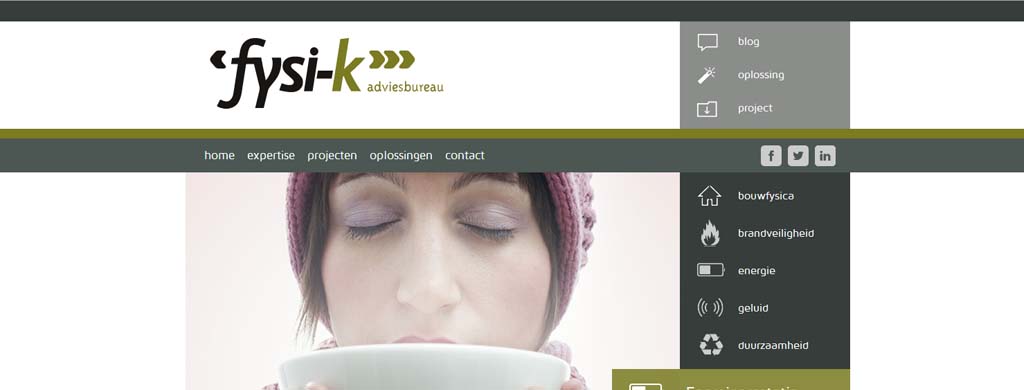
The larger companies have become the past decennia, the more demand for expert consultants who can provide these companies with expert advice. One after another consultancy company was founded, whereby currently companies can request expert advice in almost all areas of expertise before kicking off a project or taking a decision. We executed a PSD to HTML project for a consultancy company specialized in the construction domain, fire safety, sustainability and various other domains. Because a consultancy company always needs to take into account the latest trends and innovations their outdated website clearly needed a makeover. The final website could not only be considered a true piece of webdesign art but it had also been made fully responsive providing each website visitor a personalized website version which has been optimized for the resolution of his/her screen.
Adjusting the designs
We have often noticed web designers design a website after which they start designing the responsive displays without taking into account a logic design structure. One always needs to take into account responsive versions can’t just have a completely new set-up because the logic sequence of different HTML elements always needs to be respected. Upon receiving the designs for our PSD to HTML project we noticed a few issues which would cause various elements to be displayed differently than originally expected and planned by the design bureau. After discussing and approving these changes, we could kick off the actual PSD to HTML process.
HTML and CSS as a basis
The most important requirement of a website is the proper display in various browsers. Therefore, during all of our PSD to HTML conversions the browser compatibility is tested multiple times throughout the project in order to ensure a proper display in all browsers. Having a clearly structured HTML and CSS and a website which complies with W3C guidelines are probably the most important aspects to take into account. These W3C guidelines are considered a standard by major part of the browsers requiring only some CSS to make it pixel perfect. Upon completing the HTML and CSS for the various pages, we also completed the PSD to HTML process and we were ready to make everything fully responsive.
Optimized displays on tablets and smartphones
Because nowadays major part of the website visitors are using a tablet or a smartphone to surf on the Internet, one should make his or her website responsive in order for all visitors, no matter if they are using a smartphone, tablet or desktop to visit the website, to enjoy an optimized website display. A responsive website will not only increase user-friendliness but will also increase the conversion rate, an aspect which is of crucial importance for each company. Making this particular website fully-responsive took us a few days, but the result is stunning. When consulting the website one will notice the menu becomes a drop down menu and various elements have been adjusted to simplify tablet and smartphone website navigation. After delivering the full project, we got some positive feedback from as well the marketing agency as from the client. Again a PSD to HTML to responsive project which resulted into a satisfied client!